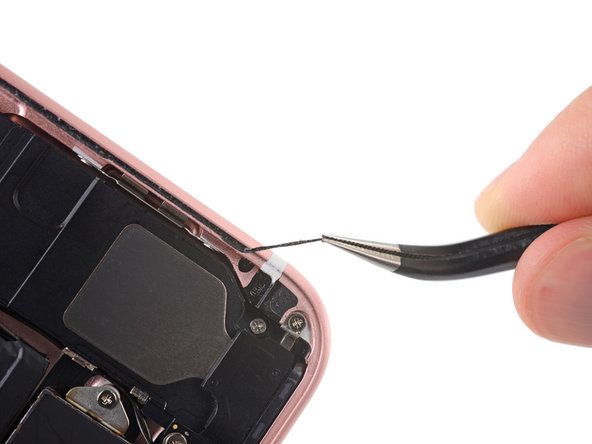
Introduction Use this guide to correctly apply replacement adhesive under your iPhone’s display after a repair. Replacing the adhesive can help maintain your iPhone’s water resistance. The pre-cut adhesive strips are very delicate and are easily damaged if not applied correctly, so you may want to have a spare on hand if following this guide
In This Page Introduction Navigating an iPhone without the use of the home button is an absolute nightmare. How do you get to anything other than the screen you’re on? Well, not only is there a quick home button alternative baked right into the settings, there are a host of things to try to get
In This Page Causes 1. iPhone Needs a Force Restart Your iPhone may simply be temporarily frozen and needs a manual reset or “force restart.” Follow the appropriate instructions to force restart your iPhone. 2. Dead Battery If your battery is completely drained of charge, your iPhone may not immediately turn on even when plugged into
In This Page Introduction We all want to think our phone’s battery will last long enough to get us to a charger. But sometimes, it just doesn’t. Don’t worry. If your iPhone is constantly attached to a cable, there are ways to relieve your reliance on an electrical outlet. The Basics Before undertaking any of
.placeholder-guide-header-container { margin-left: 16px; margin-right: 16px; } @media (min-width: 576px) { .placeholder-guide-header-container { margin-left: 0px; margin-right: 0px; } } .placeholder-guide-header { display: flex; margin-top: 16px; padding-bottom: 12px; border-bottom: 1px solid; border-color: #d1d5db; } @media (min-width: 576px) { .placeholder-guide-header { height: 103.5px; margin-top: 32px; } } .placeholder-main-image { display: none; width: 300px; height: 225px; max-width: 120px;
.placeholder-guide-header-container { margin-left: 16px; margin-right: 16px; } @media (min-width: 576px) { .placeholder-guide-header-container { margin-left: 0px; margin-right: 0px; } } .placeholder-guide-header { display: flex; margin-top: 16px; padding-bottom: 12px; border-bottom: 1px solid; border-color: #d1d5db; } @media (min-width: 576px) { .placeholder-guide-header { height: 103.5px; margin-top: 32px; } } .placeholder-main-image { display: none; width: 300px; height: 225px; max-width: 120px;
.placeholder-guide-header-container { margin-left: 16px; margin-right: 16px; } @media (min-width: 576px) { .placeholder-guide-header-container { margin-left: 0px; margin-right: 0px; } } .placeholder-guide-header { display: flex; margin-top: 16px; padding-bottom: 12px; border-bottom: 1px solid; border-color: #d1d5db; } @media (min-width: 576px) { .placeholder-guide-header { height: 103.5px; margin-top: 32px; } } .placeholder-main-image { display: none; width: 300px; height: 225px; max-width: 120px;
.placeholder-guide-header-container { margin-left: 16px; margin-right: 16px; } @media (min-width: 576px) { .placeholder-guide-header-container { margin-left: 0px; margin-right: 0px; } } .placeholder-guide-header { display: flex; margin-top: 16px; padding-bottom: 12px; border-bottom: 1px solid; border-color: #d1d5db; } @media (min-width: 576px) { .placeholder-guide-header { height: 103.5px; margin-top: 32px; } } .placeholder-main-image { display: none; width: 300px; height: 225px; max-width: 120px;
.placeholder-guide-header-container { margin-left: 16px; margin-right: 16px; } @media (min-width: 576px) { .placeholder-guide-header-container { margin-left: 0px; margin-right: 0px; } } .placeholder-guide-header { display: flex; margin-top: 16px; padding-bottom: 12px; border-bottom: 1px solid; border-color: #d1d5db; } @media (min-width: 576px) { .placeholder-guide-header { height: 103.5px; margin-top: 32px; } } .placeholder-main-image { display: none; width: 300px; height: 225px; max-width: 120px;
.placeholder-guide-header-container { margin-left: 16px; margin-right: 16px; } @media (min-width: 576px) { .placeholder-guide-header-container { margin-left: 0px; margin-right: 0px; } } .placeholder-guide-header { display: flex; margin-top: 16px; padding-bottom: 12px; border-bottom: 1px solid; border-color: #d1d5db; } @media (min-width: 576px) { .placeholder-guide-header { height: 103.5px; margin-top: 32px; } } .placeholder-main-image { display: none; width: 300px; height: 225px; max-width: 120px;
- 1
- 2